
對設計師或開發人員,淺顯易懂的的JavaScript圖表應用
GitHub Star: 34,100
Javascripting Overall: 97%
瀏覽器: Chrome、Firefox和IE9+
RWD: 支援
License: MIT
CDN
<!-- Chart.js v2.4.0 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.4.0/Chart.min.js"></script>
$ npm install chart.js --save
$ bower install chart.js --save
<canvas id="example" width="400" height="200"></canvas>
<script>
var ctx = document.getElementById( "example" ),
example = new Chart(ctx, {
// 參數設定[註1]
type: "bar", // 圖表類型
data: {
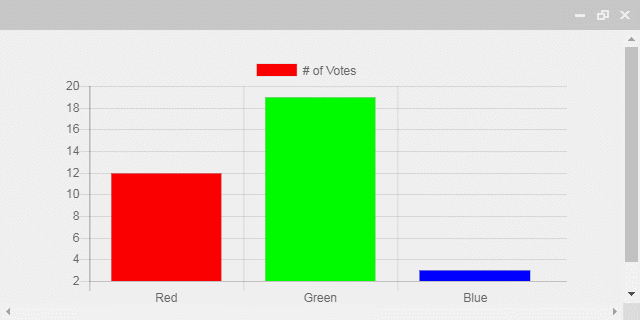
labels: [ "Red", "Green", "Blue" ], // 標題
datasets: [{
label: "# of Votes", // 標籤
data: [ 12, 19, 3 ], // 資料
backgroundColor: [ // 背景色
"#FF0000",
"#00FF00",
"#0000FF",
],
borderWidth: 1 // 外框寬度
}]
}
});
</script>
[註1]
| 參數 | 描述 | 選項 |
|---|
type|圖表類型|li|ne、bar、radar、polarArea、pie、doughnut、bubble
data.labels|標題|
data.datasets.label|標籤|
data.datasets.data|資料|
data.datasets.backgroundColor|背景色|
data.datasets.borderWidth|外框寬度|
